
I spent my last term as an Intern at Red Marmoset Studios Limited. I worked on an early version of their upcoming FPS
BAD BLOOD: 1926
primarily designing menus and HUD.
When not building directly in Unity, most of my time was spent in Figma.
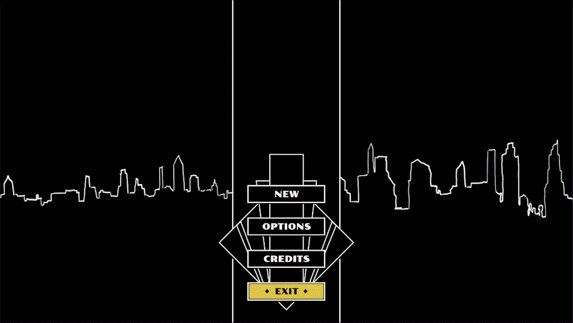
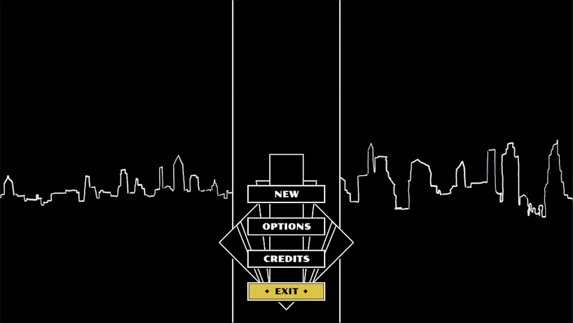
Beyond clarity and ease of navigation, the goal was to evoke Art Deco and prestige gangster cinema. The tilted square shape became a recurring visual motif in the design.

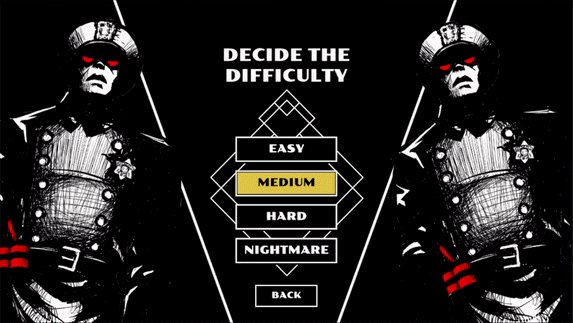
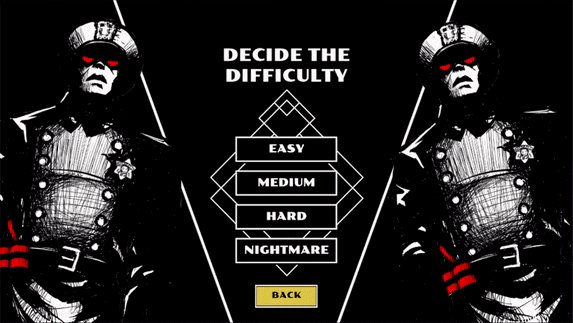
An example of in-engine menu animation from the main menu. Logo removed. I chose the fonts and created the buttons, the animation, and the overall design, but the skyline and the red-eyed men are placeholders from older concept art.
The HUD is a mixture of Overwatch and Dishonored, with a different visual flair. White silhouettes clarify which weapon is currently equipped. The timer at the top appears when time is running out.
Unity screenshot above.
Main menu sketches from Figma. The suit is an edited photo from google image search. The placeholder character is a quick sketch I made of Clint Eastwood, intended to be 3D player characters in the final version.
The Pause Menu is designed to look like a filing system. Some files have subcategories of their own.
The Options menu is divided into Audio (volume), Graphics (resolution/quality), Controls (button mapping etc.), and Interface (HUD/Accessibility). I've experimented with time appropriate icons, for clarity.
Figma mockups of a Crafting Menu for mutagens. The mutagen system is, at time of writing, not set in stone. The basic idea is that you dilute the mutagen with water from the sink. The instructions above are for a Playstation controller.


“Alltarach” is a branching illustrated novel set in a semi-fantastical version of 6th century Ireland - a generation after the passing of the Apostle Patrick. You follow the perspective of Bríd, a teenage orphan from a rocky island off the west coast. Her brother didn’t wake her this morning.
A personal project where I teamed up with a writer.
Submitted to the
2024 Spring Thing Festival.
The full game is available on the
Alltarach Itch.io page
I opted for blue and yellow bolded text for the in-text links.
The two link colors are never used on the same page and links switch backdrop and text colour when you hover, in order to maintain clear visibility for colour blind players.
You can also hover over underlined text for annotations about pronunciation or meaning.
The yellow links are for the sections where you play as your brother, which feature a semi-inverted colour scheme. Making these sections visually distinct at a glance was very important for the late game.
For the character illustrations, I opted for lineart and a limited palette. It's meant to evoke a storybook vibe, as well as the wind, rocks, and water of the Irish west coast.
The differently coloured drawings above are from the early character design iteration process, before deciding on the final palette.
I based the letters of the logo on the earliest forms I could find of insular script, with the same word in Ogham underneath. The original placeholder of the art inside the initial A is a rough sketch of an abstract púca drawing I’d seen on a book cover once.
The final version is a creature I imagine as somewhere between a badger and a horse, surrounded by dots and lines. The logo is primarily created in Illustrator, except for the initial letter sketches and the final colouring.
I also designed icons for access your inventory, a list of characters, the settings, and returning to the main menu.
Drew a bag for inventory, a mirror for the character list, and the main character's house for the "home" icon. Settings was more complicated. The traditional cog felt too modern. I thought of water wheels. Older, but similar.


“Trollmother” is a branching narrative game about a troll who raises a human boy. You do this by setting schedules, stat building, and conversation.
Made for an itch.io Game Boy competition with the theme "You are the monster".
The game is subject to the limitations of the Game Boy hardware, including strict limitations on the number of 8x8 tiles present in a scene and a maximum of three colours per sprite.
The full game is available on the
Trollmother Itch.io page
The project started simple. I knew I wanted cultural specificity, to make it unapologetically Scandinavian.
I remembered a Figma menu competition for Halloween the previous year and adapted the
Troll-themed menu
I'd made for it.
I aimed to contain all stats and navigation within a single screen, to avoid having to go back and fourth.
All stats come in opposing pairs, to make it easier to parse and to reduce the number of stat bars.
I also planned story trajectories early to keep the writing efficient.
I think games like this require a variety of end states to feel satisfying,
so I started at the end, planning out potential endings before I'd written anything else.
There's a significant update in development, adding not only new events and improved art, but some mechanics as well.
The game was featured at the 12th iteration of the Heart Projector Pop-up Arcade in Vancouver, Canada.
There's a more detailed breakdown of development and design challenges posted here:
Making of Trollmother
| CV | |